背景
7 年客户端工程师。前端技术反复学了很多次都放弃了(连居中都写不好,惭愧),虽然学不会,了解和知道相关的知识,现今借助 AI 就可以帮我生成需要的页面。
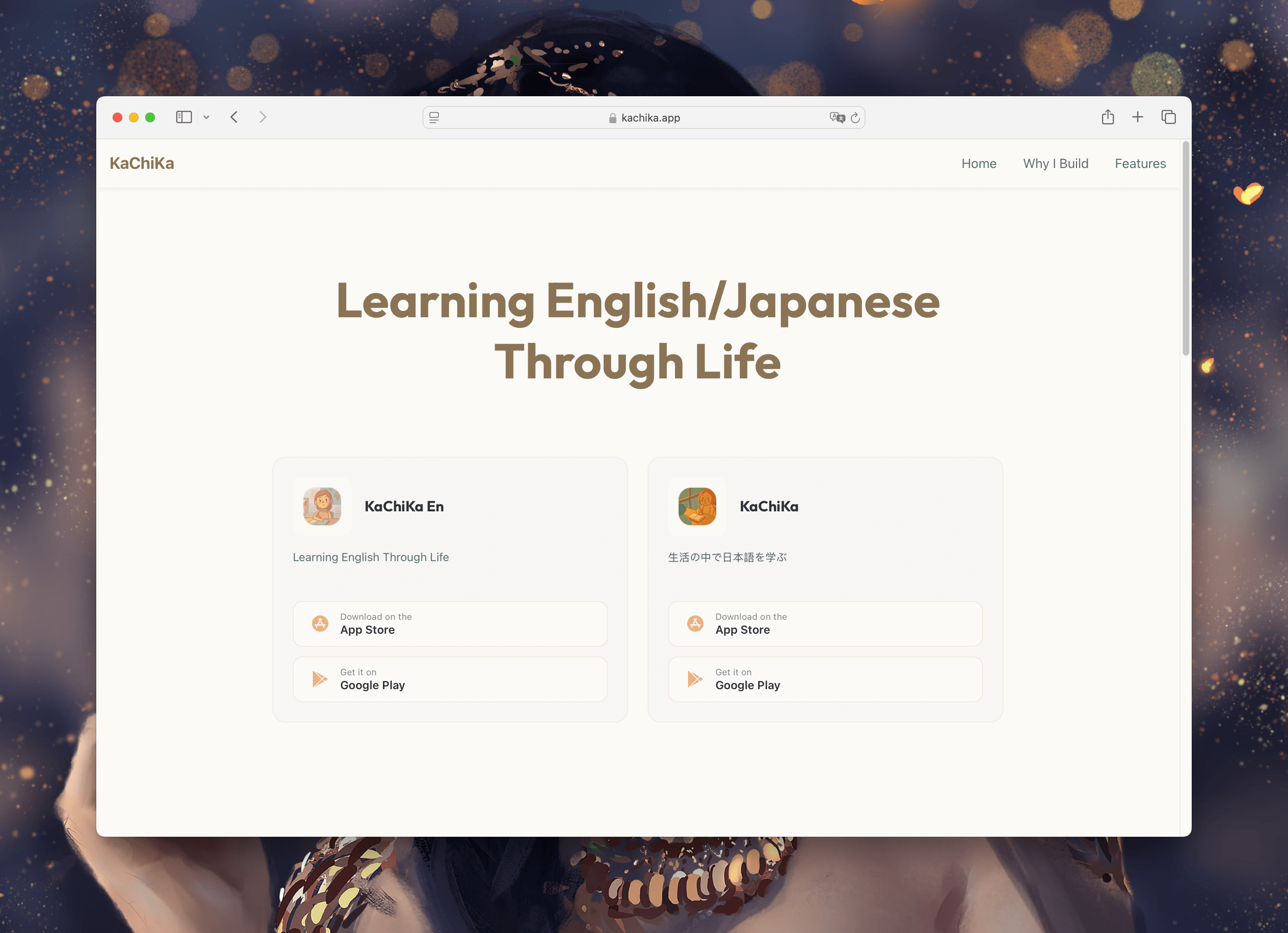
从构建到上线一共使用了 1 小时左右,AI 辅助我完成了这样的成果,对于无前端技术能力的我,完全足够了。
网站地址:https://kachika.app

启动 AI 英雄
0x01 指导文档
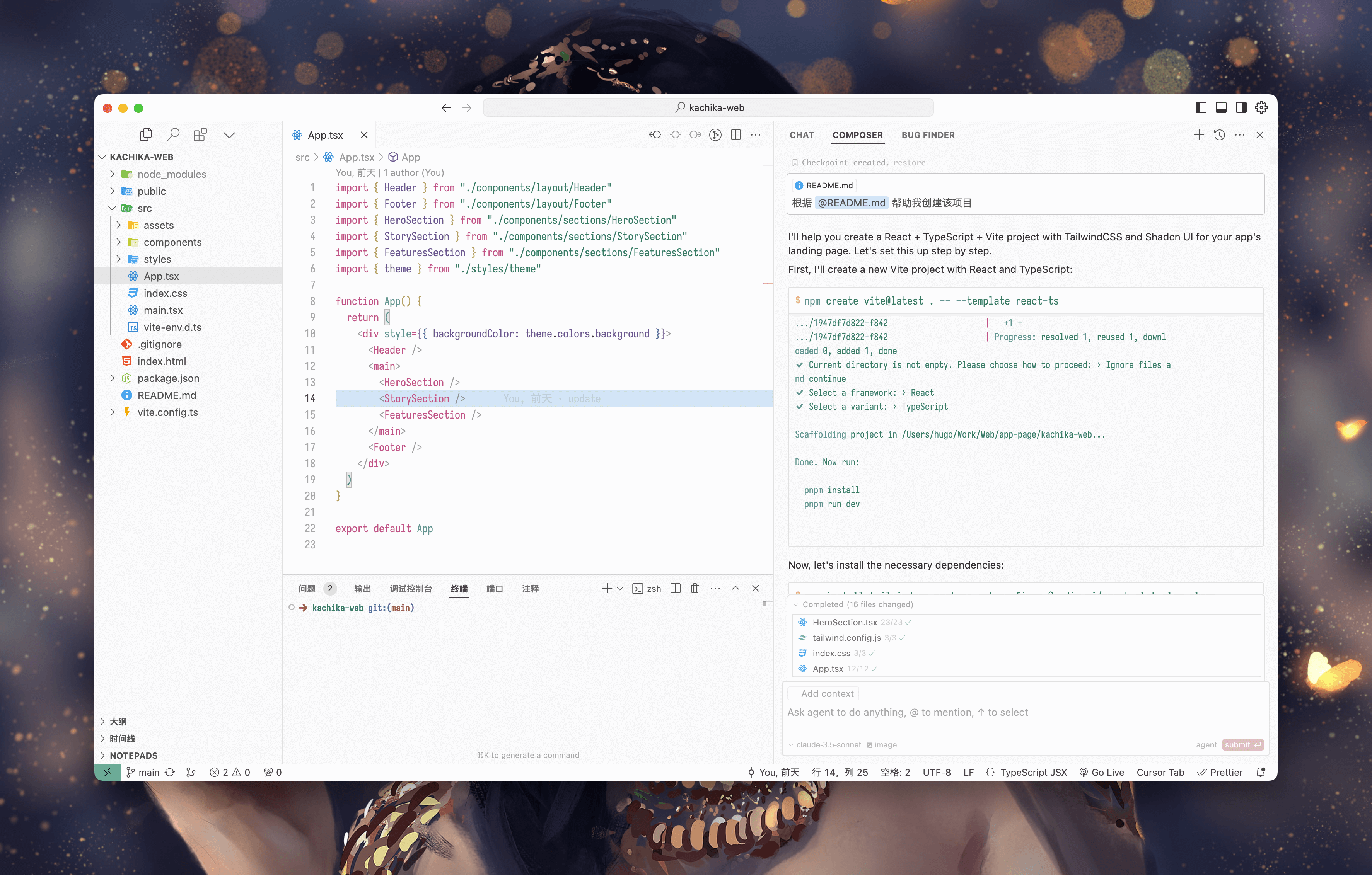
我使用的是 Cursor,在建立该项目的文件夹后,添加 README.md 文件,其中先写指导 AI 你要用什么和做什么。
| |
因为项目代码完全靠 AI 生成,具有不确定性,拥有一个文档记录我觉得是一个好的习惯。

直接在对话框中 @该文档让 AI 开始构建,这种时候 AI 会给到你一个 60 分的答案,基本满足需求,但是为了美观和差异化,我们需要人工指导修改。
0x02 优化界面
优化界面这点依赖自己的审美累积。可以多在 dribbble.com 等设计网站中搜索 App Landing 关键词参考学习设计,可以截图或者用文字的方式指导 AI 进行精细化调整。
我目前经验提高质感的方式:
选择一个主色调。
我选择的主色调是:Color primary = Color(0xFF8B7355); // 暖棕色,让 AI 针对这个配色创建一个项目的主题配置文件。这种方式会有效的保证整体视觉统一。
利用卡片设计让内容分块。
因为功能介绍和开发故事中存在大量文字。我们可以利用卡片的设计元素,让内容分块排版,增加易读性。同时让 AI 给每段文字配上合适的 ICON,增加丰富度。
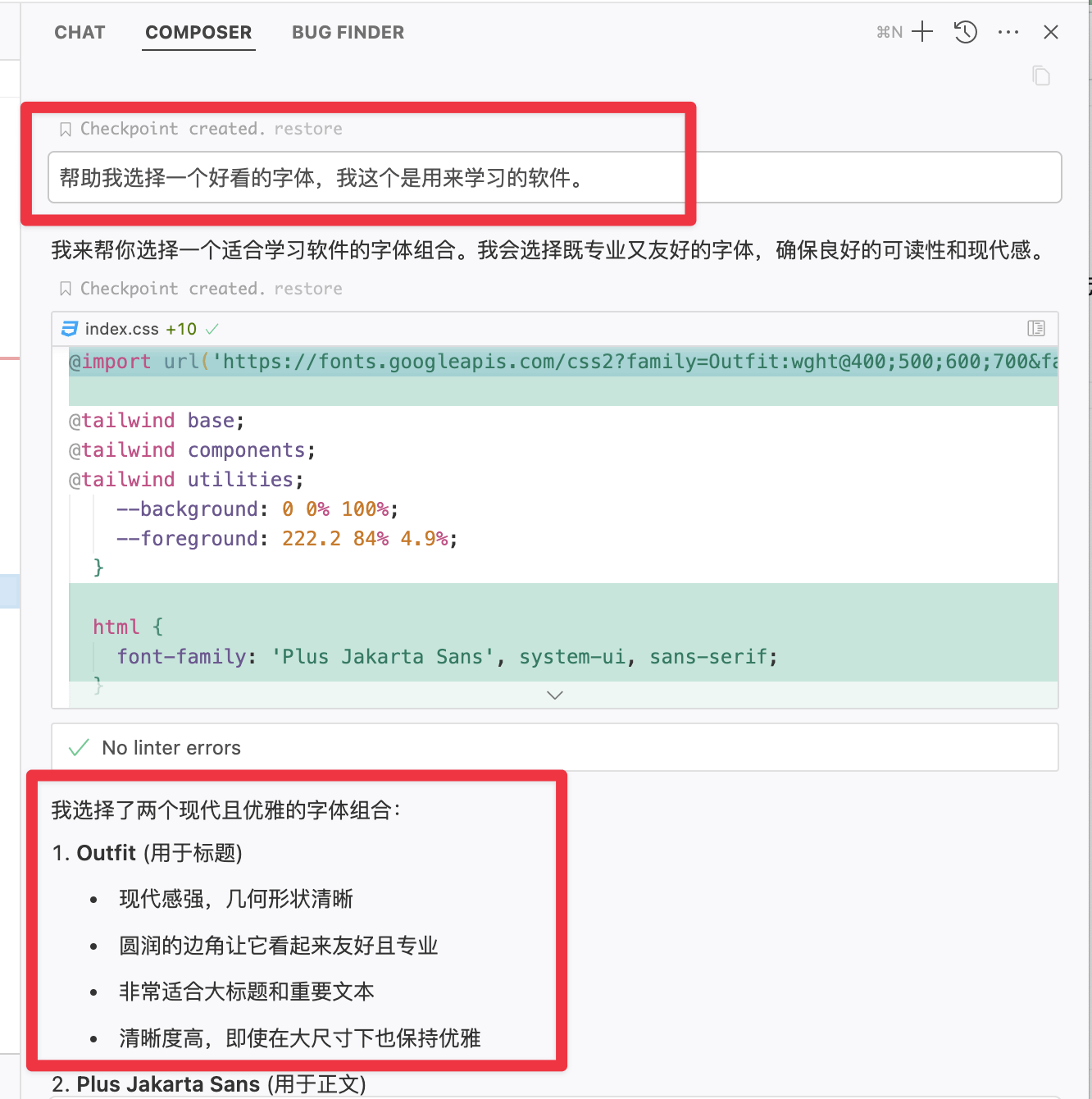
字体。
合适的字体也会让你的页面精致,告诉 AI 你的网页是做什么的,然后让它来给你挑选一个就好。

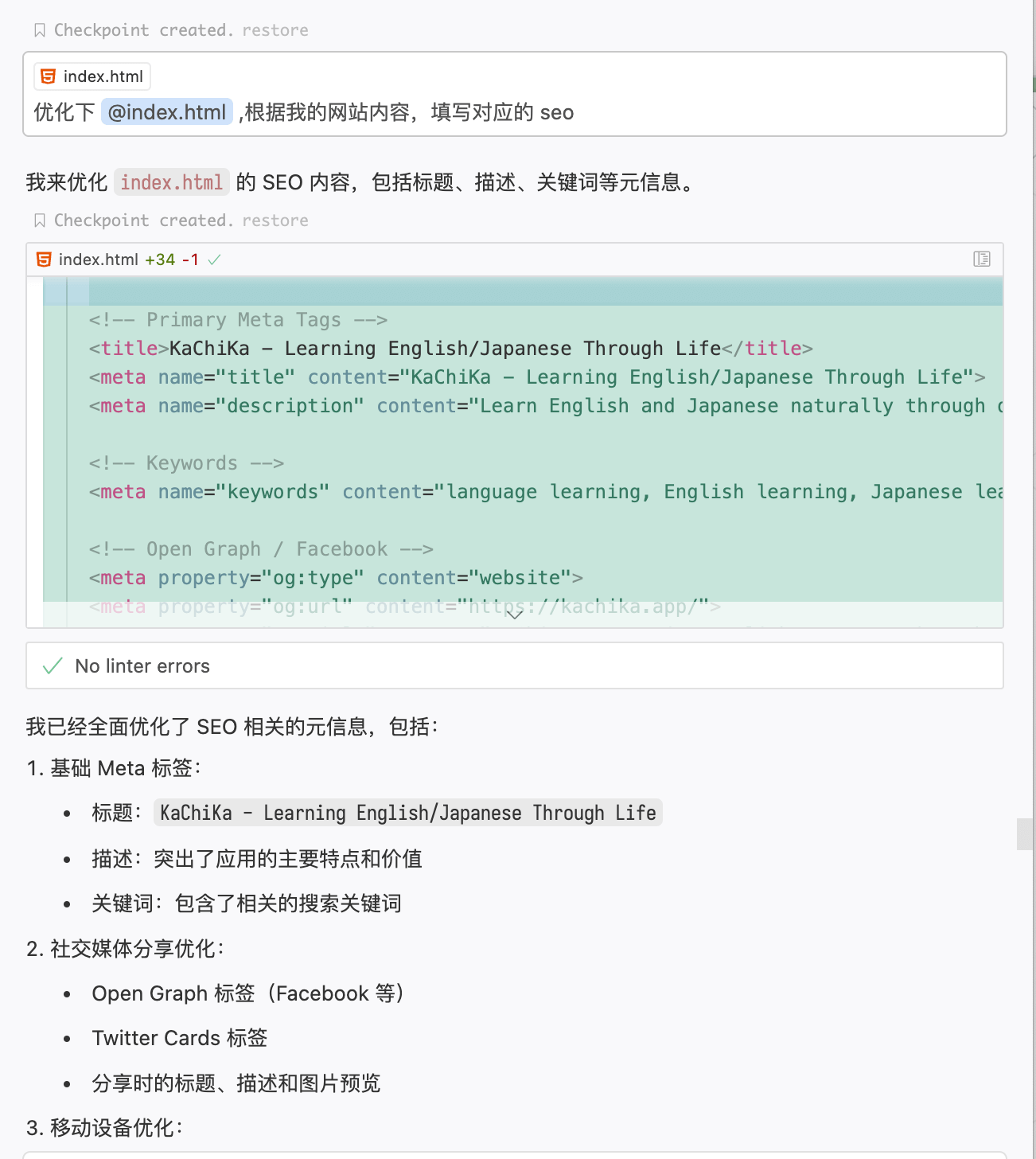
0x03 SEO
SEO 也直接告诉 AI,根据页面内容帮助我配置 SEO。

0x04 部署与上线
这种单页面现在有很多种部署的方式,大家选择自己熟悉的就好。
- GitHub Page
- Vercel
- Cloudflare Page
总结
对于 App 独立开发者而言,一个专业的落地页是社交媒体营销的必备工具。然而,传统的网页开发往往耗时耗力,特别是对前端经验有限的开发者来说更是一大挑战。
借助 Cursor AI 这类新一代开发工具,现在我们可以轻松突破这一瓶颈。它为独立开发者带来了显著优势:
- 🚀 极速部署:从构思到上线,仅需 1 小时
- 💡 零门槛:无需深厚的前端功底,AI 辅助轻松上手
- ⚡️ 效率至上:AI 驱动的代码生成,快速实现功能
- 🎨 灵活定制:根据品牌调性,轻松打造个性化设计
谢谢阅读到此。
如果喜欢可以点赞与分享。 如果感兴趣可以尝试玩玩我做的应用。
📱 我目前做了一些 App:
- KaChika - 通过生活学习英语/日语
- 几枝 - 愿君多采撷(国风小众诗词应用)
- 小作卡片 - 美化你关心的内容 (将你的文字/社交媒体内容转化成漂亮的卡片)
- 小渐变 - 制作自己的渐变壁纸
- 小记分 - 趣味记分神器(简单有趣的线下游戏计分助手)
- 懒海FM - 可以看见的白噪音 (缓解压力,释放身心,提升专注)
它们都可以在 App Store 和 Google Play 上搜索下载。